Lottie 和 SVGA 对比
友情链接: SVGA 源码解析
现有方案
- 方案一: Gif / 帧动画
- 方案二: Native动画(属性动画/补间动画)
- 方案三:动画库
- Lottie
- SVGA
- Keyframes
- Squall
Gif

- 1.思路:一般Gif或者帧动画 的性能差是由于图过多,每秒种几十帧,每一帧都是一张图。一个小动画往往需要几十张图。如果变成资源下载,资源包体积难以控制。
2.Gif / 帧动画缺点:
- 资源文件包比较大
- 效果不是很好(只支持8位颜色)
3.使用场景:以上来看gif & 序列帧 只适合做小的动画,例如下拉刷新,小的动态logo,或者直播中的小礼物场景。
原生 Native 动画
- 1.思路:Native 动画实则是属性动画或者补间动画。性能相比较gif而言性能比较好,但是有大量动画的需求时,往往生产力是不够的,一开始手动码动画,一个动画最多时写了3000多行code。项目最多的动画达4000行。生产力成了瓶颈。 总结:
- 2.Native 动画优缺点:
- 开发成本高
- 必须发版
- 不能完全100%还原复杂动画,调参数比较繁琐
- 图片资源大,影响apk包大小
- 3.场景: 适合转场,固定的场景。不适合大量、快速迭代的需求。
动画库对比
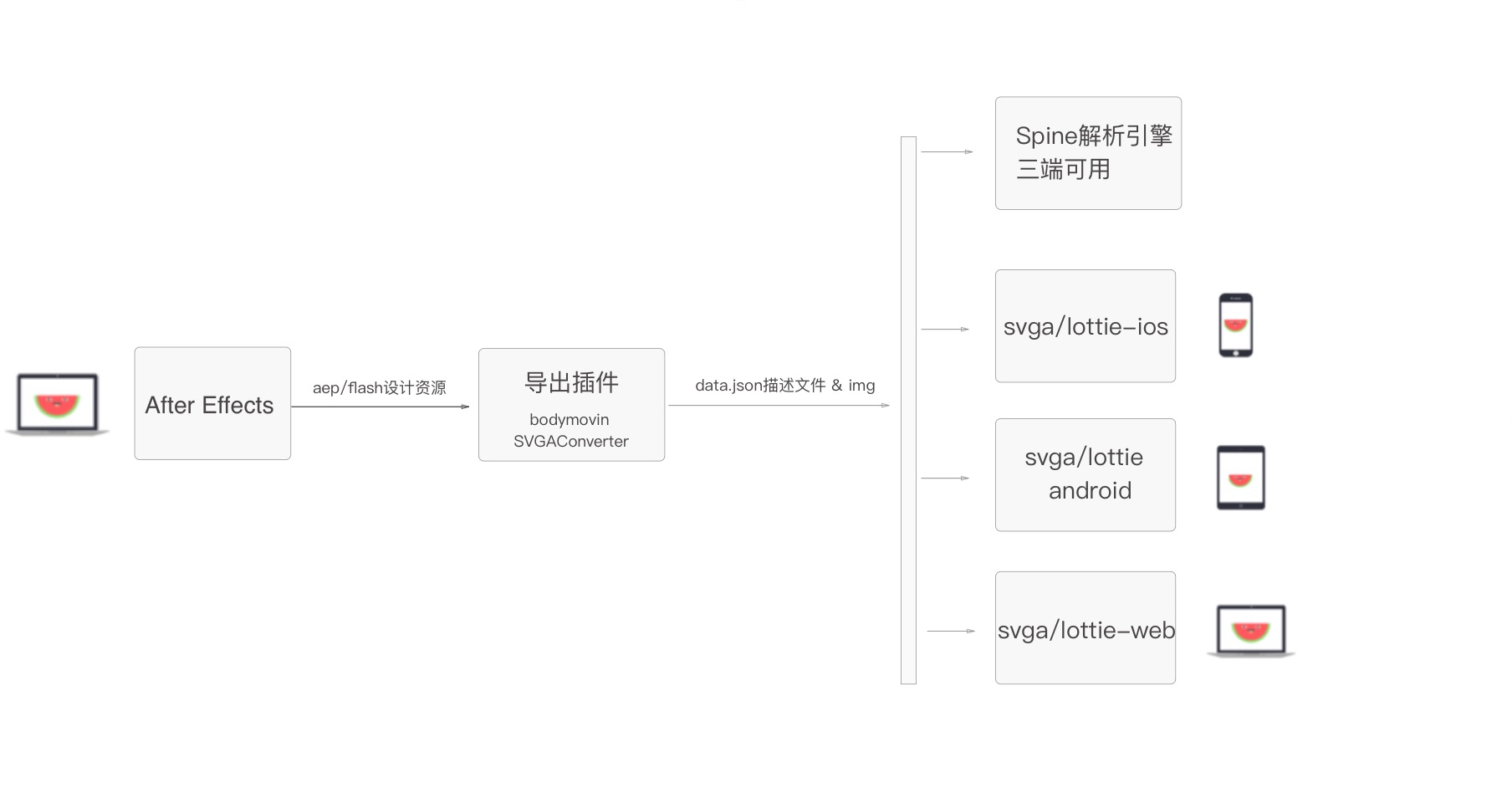
动画库的流程

一套引擎库,三端共用
- 一套协议,三端各自实现
- 对比
| 动画库 | Lottie | SVGA | Keyframes | Squall | Spine |
|---|---|---|---|---|---|
| 支持平台 | Android/iOS/Web | Android/iOS/Web | Android/iOS | iOS | Android/iOS/Web |
| 设计工具支持 | After Effects | AE & Flash | AE | AE | AE |
| 功能边界 | 所有 | 部分 | 矢量图 | 矢量图 | 大部分 |
| 导出工具 | 插件 | 插件 | 脚本 | 插件 | 单独的设计工具 |
| 设计成本 | 需要命名规范 | 无 | 需要脚本 | 插件 | 单独的设计工具 |
| 资源包大小zip | 2.6M | 767k | 2M | ||
| 收费 | N | N | N | Y | Y |
| 官网 | 地址 | 地址 | 地址 | 地址 |
以上基本排除了Keyframes 和 Squall。
Dragonbones / Spine 动画库

这两个可能市面上见的不多,由于不是开源库,所以简单介绍一下该设计工具的思路。
1.思路:如上图,Dragonbones /Spine设计工具的思路是将一张图进行骨骼化拆分,如果需要做动画时,对胳膊/腿等零部件图进行位置的变更即可,不需要对原图进行重新构建。实现了对图片极大的进行复用。
2.Dragonbones / Spine缺点:
- 图片可以复用,性能较好
- 不需要发版
- 研发成本比较大。
- 需要一整套的解放生产力的工具:
- a.设计输出工具(插件的二次开发)
- b.礼物播放引擎(cocos等,三端可用)
3.场景:需要快速迭代的需求。
SVG 概念
SVG 实际上指的是设计软件中的概念:SVG图片格式,一种矢量图形。
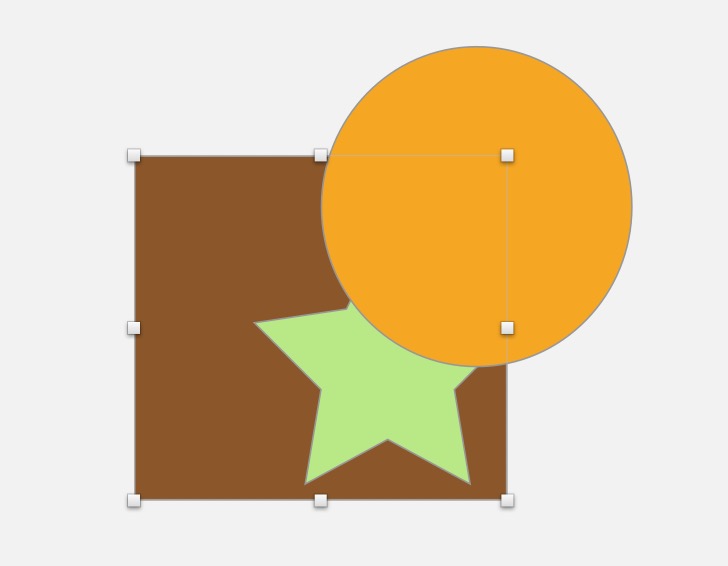
另一个角度来讲一张图或者一个动画,是由很多上下层级的图层构成。
比如当前的简单的图,看到的是一张图,但在设计工具中是三个图层构成,有着不同的上下层级顺序。

SVGA 动画库源码思路
- 一帧一帧
- 通过设置帧率,来生成一个配置文件,使得每一帧都有一个配置,每一帧都是关键帧,通过帧率去刷每一帧的画面,这个思路跟gif很像,但是通过配置使得动画过程中图片都可以得到复用。性能就提升上来了。并且不用解析高阶插值(二次线性方程,贝塞尔曲线方程)
Lottie 动画库源码思路
- 一层一层
- 完全按照设计工具的设计思路来进行还原,将动画脚本导出并解析。动画脚本非常的轻量。
- 将所有的动画拆成多个层级,每个层级layer都有一个动画配置,播放时解析多个layer的配置,并给每个layer做相应的动画。也达到了图片可以复用。当需要解析高阶插值(二次线性方程,贝塞尔曲线方程)时,性能相对而言差一点。
SVGA
设计成本
- SVGA目不支持种类:
- 不支持复杂的矢量形状图层
- AE自带的渐变、生成、描边、擦除…
- 对设计工具原生动画不友好,对图片动画友好(适合礼物场景)
- 导出工具开源
开发成本
- 1.优点
- 资源包小
- 测试工具齐全
- 三端可用
- 回调完整
- Protobuf 序列化结构数据格式,序列化的数据体更小,传递效率比xml,json 更高。
2.缺点
- 每个礼物播放时都去新解压,需要改一套缓存策略
- svga 用zlib打包(字节流数据压缩程序库),不方便解压和追踪包内容。
4.插入动画头像功能
- 1.Lottie 不支持的设计:
- 1.优点
- 三端可用
- 回调完整
- 项目已经存在一套缓存逻辑
- 当前的库可以满足业务需求,不需要二次开发
2.缺点
- 资源包相较SVGA而言会大一倍多
- 图片需要重命名 & 偶先播不出来动效。
4.插入动画头像功能
- 已经支持
性能对比
- 同一礼物对比
| 项目 | SVGA | Lottie |
|---|---|---|
| 内存占用 | 350 | 339 |
| graphics | 116-117 | 113 -103 |
| cpu 占用 | 平均5.6,最高15 | 平均5.18,最高13.75 |
| 项目 | SVGA | Lottie |
|---|---|---|
| 内存占用 | 390 | 362 |
| graphics | 144-138 | 114-114 |
| cpu 占用 | 平均6.8,最高17 | 平均7.4,最高23 |