创建一个简单的动画
常用快捷键:command + 3 打开预览界面;空格键 直接预览
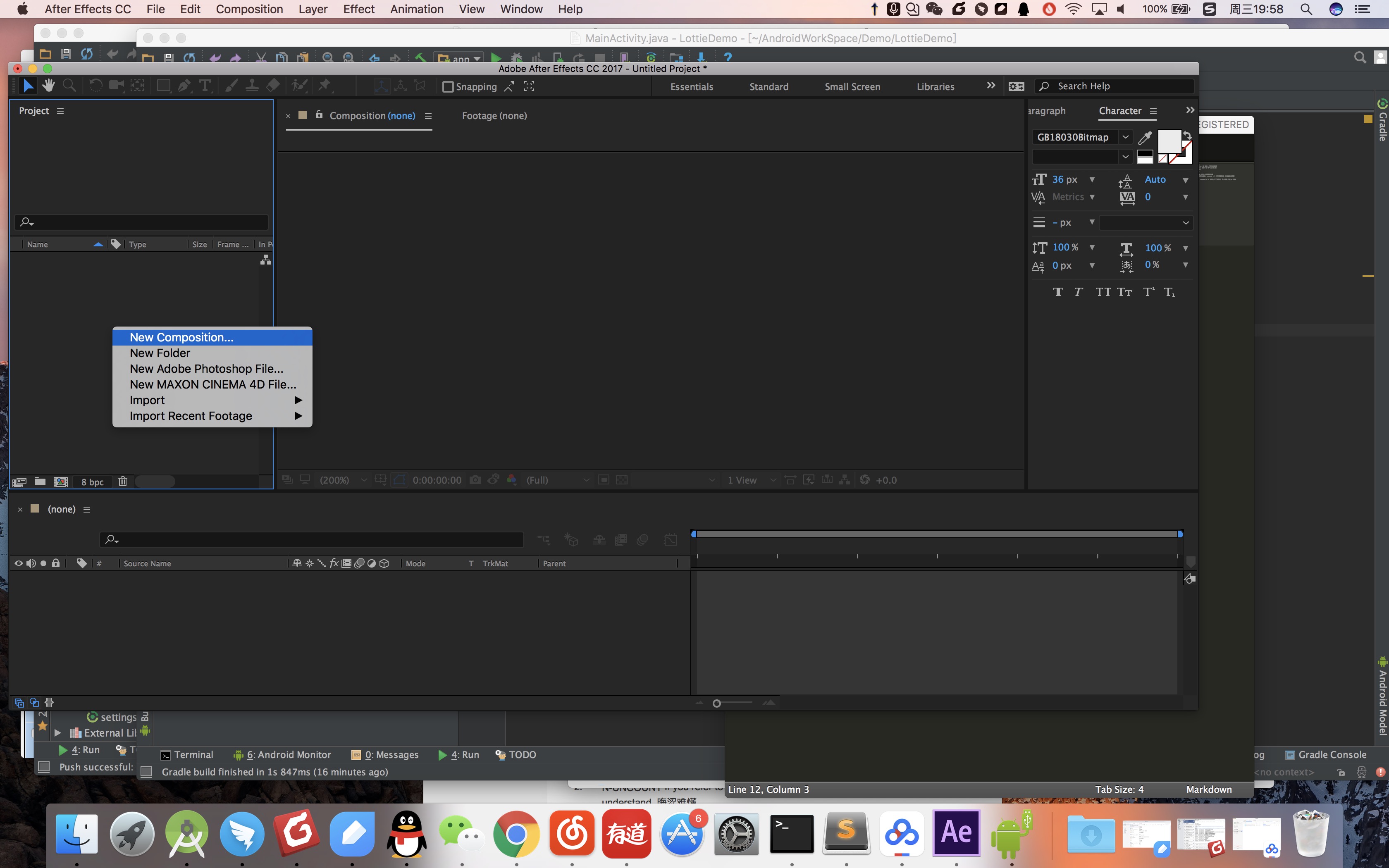
1、 command + N 创建一个工作空间,尺寸选择 720 x 1280
或者如图在当前工作空间右键 New Composition

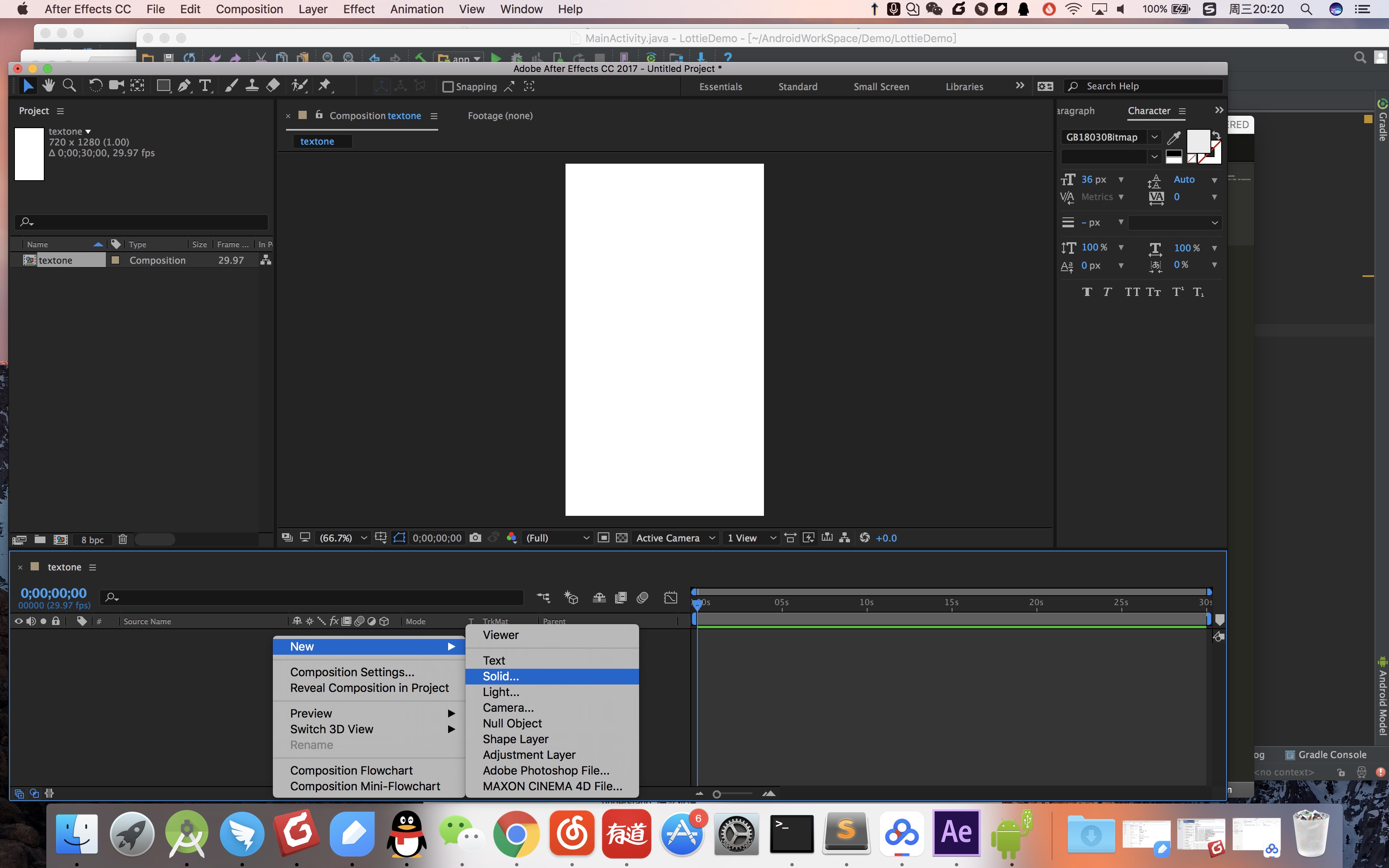
2、在下方工作空间中右键New –> Solid –> ok,新建一个正方形于工作区间。如图

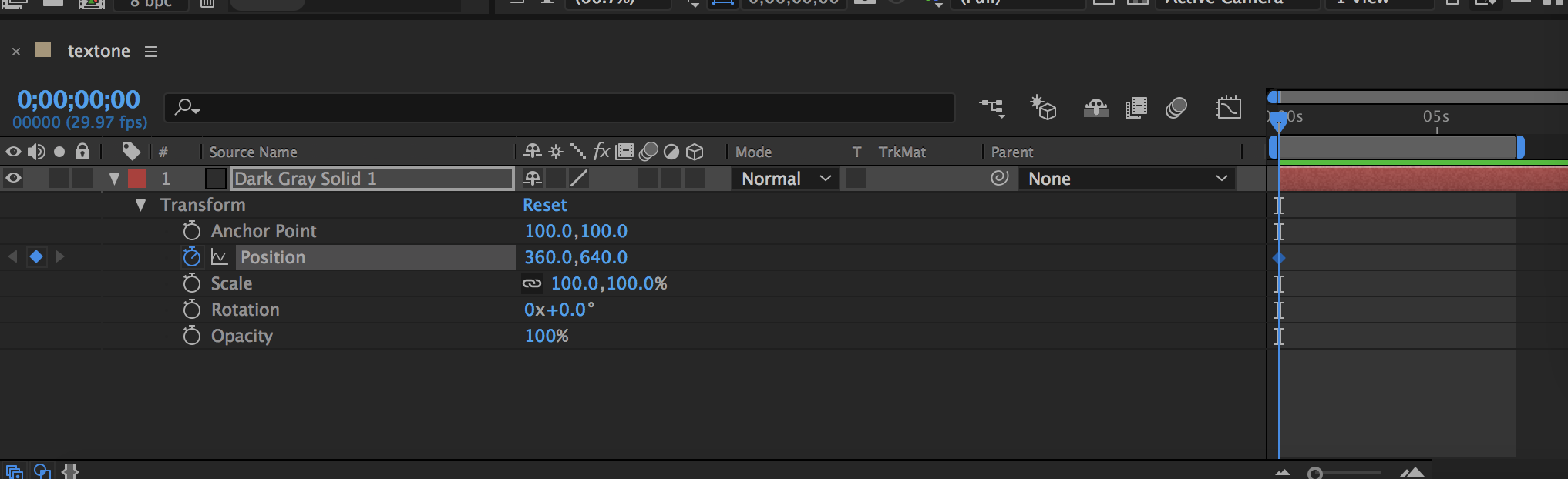
3、打开刚刚新建图层的选项,直至最后一级,我们可以看到Anchor Point,Position,Scale,Rotation,Opacity等动画变换。
接下来我们做一个简单的位移动画。
如图点击Position,如图左侧一个菱形图标是打点的东西,打点是记录当前图形位置的重要操作。

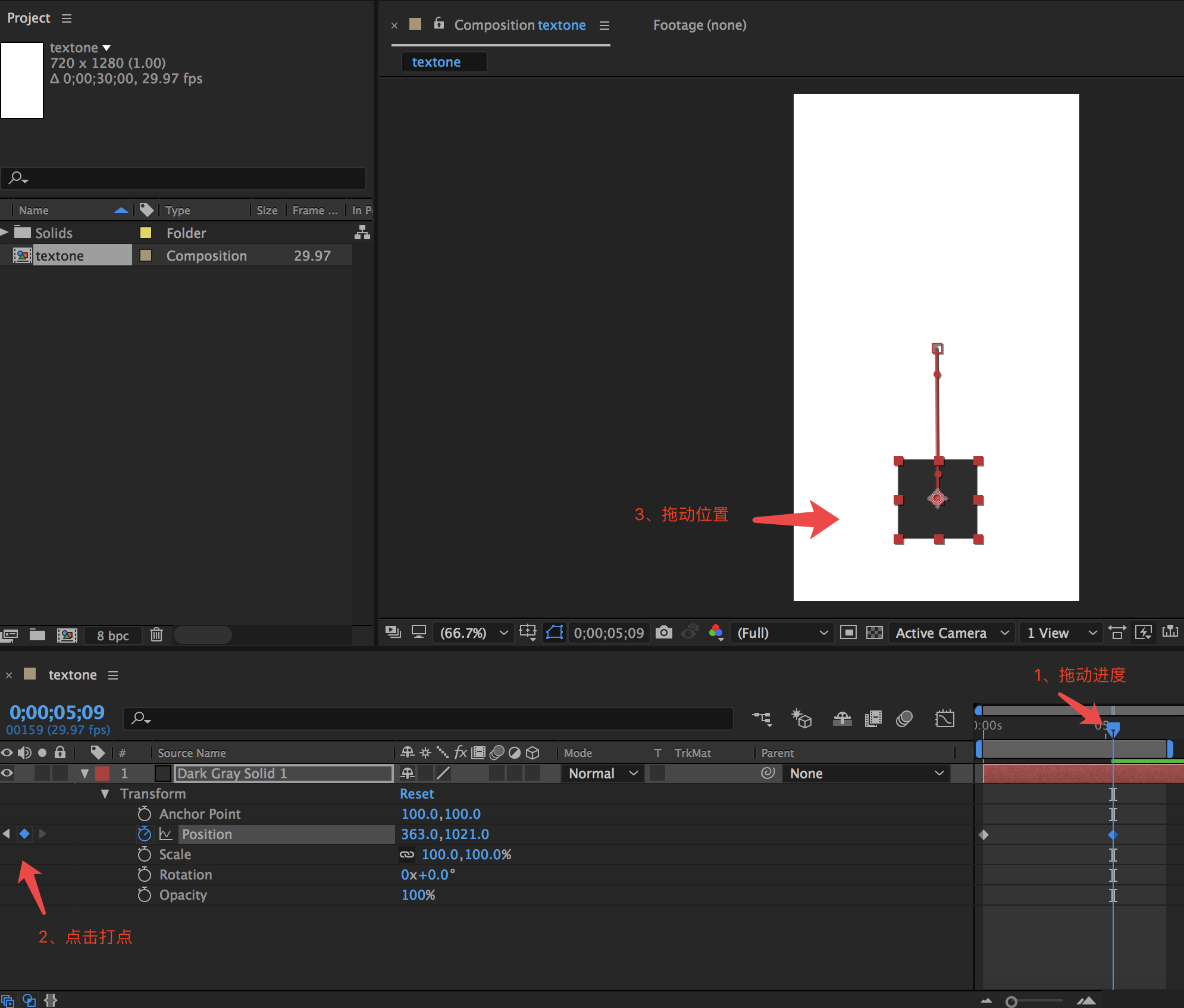
4、拖动进度指示器至某一时间点,再次打点,通过拖动这个图形,发现Position的位置已经改动。
这时候一个简单的动画已经完成,将进度指示器归置为初始位置0,点击空格进行预览。
其他旋转,伸缩简单变换同理。慢慢折腾吧,哈哈。

5、导出json文件
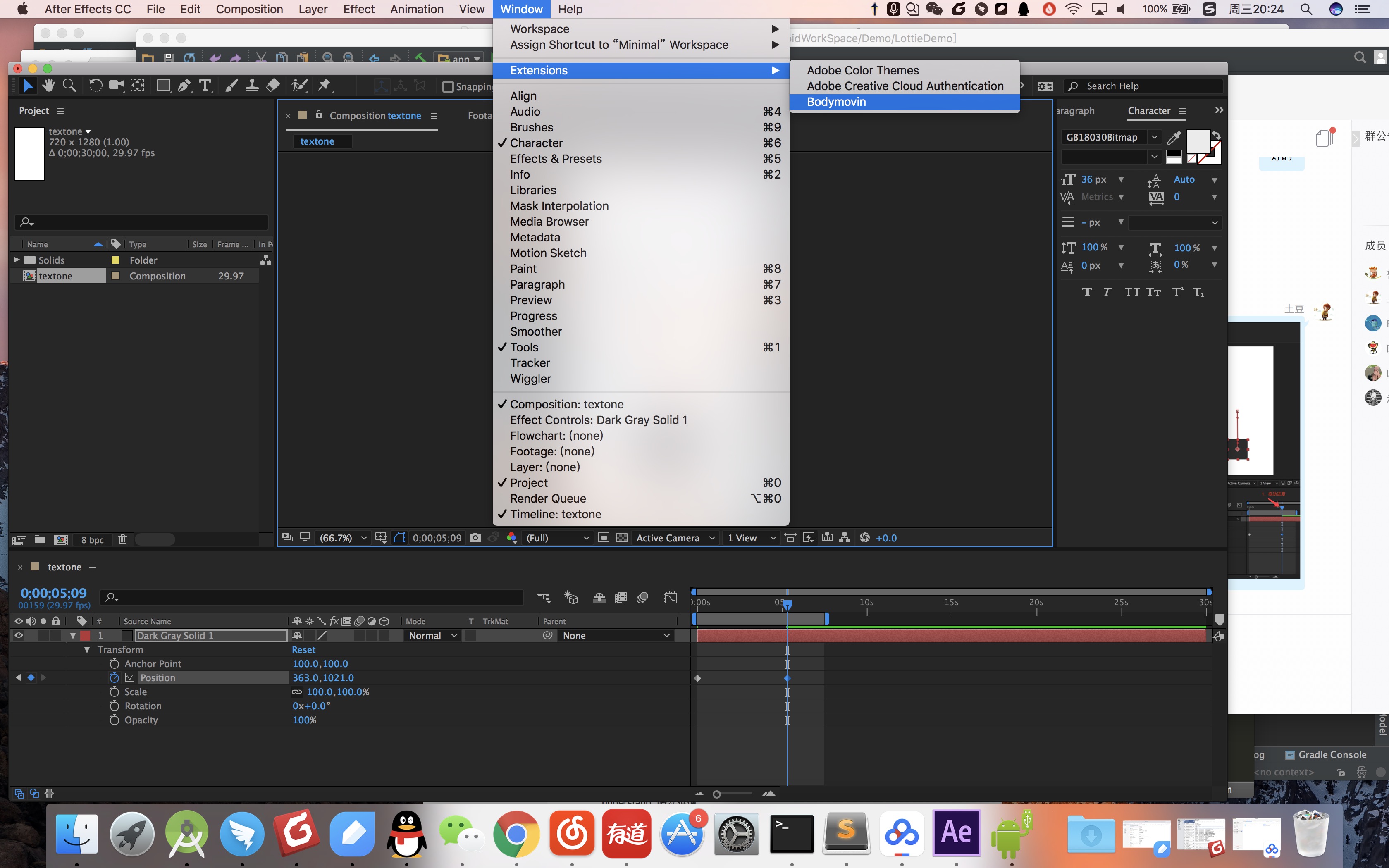
点击Window –> Extensions –> Bodymovin,如图

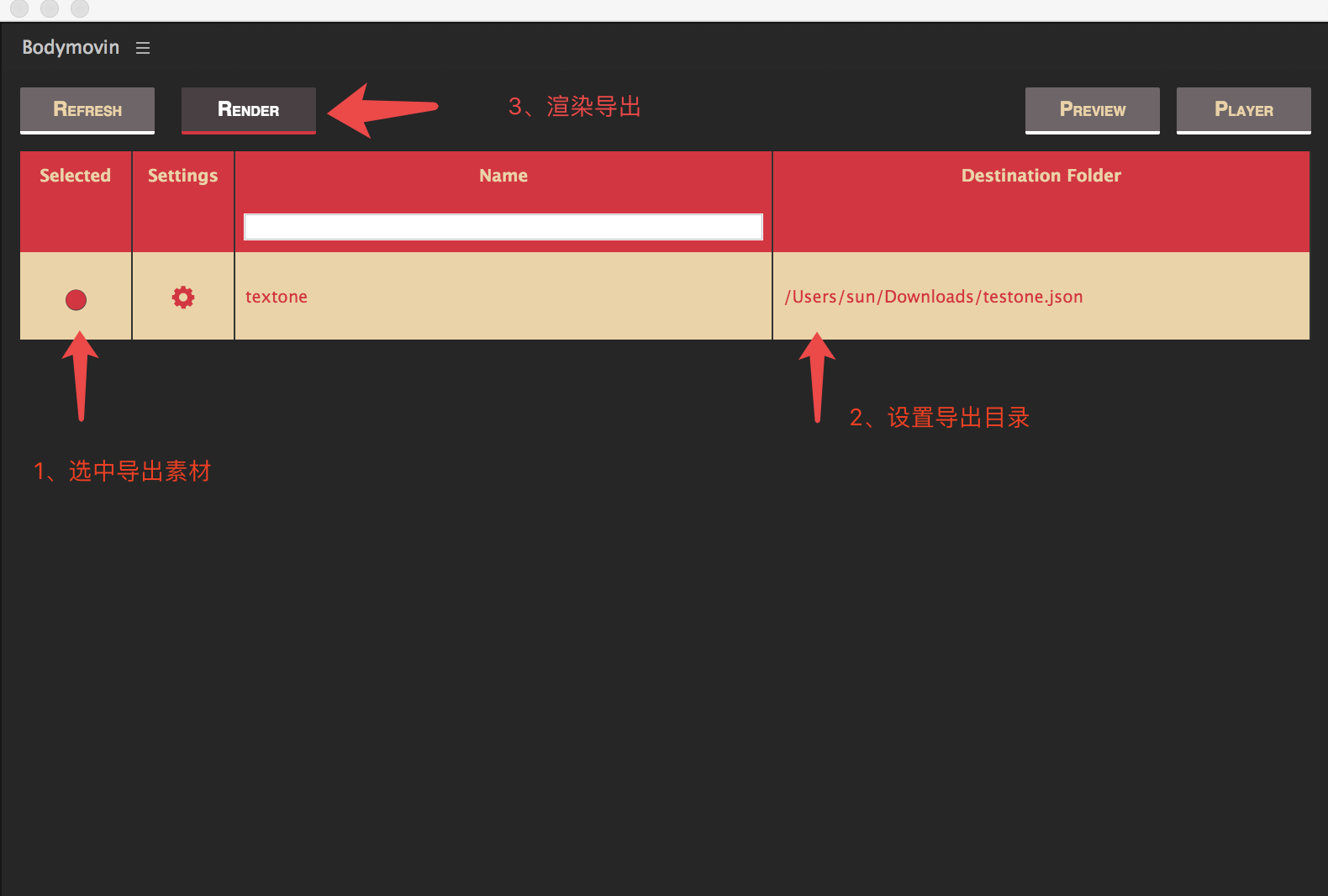
6、渲染并导出,如图,选中素材,设置导出目录,渲染就可以输出到指定目录了。

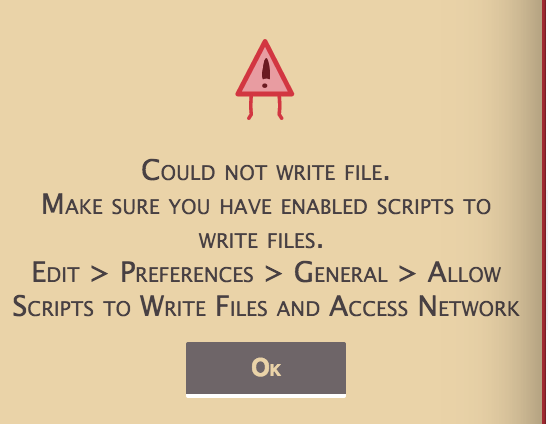
这时候如果遇到一个如图的警告,很有可能是软件写文件的权限设置没打开,按照提示操作即可,有可能在Edit目录下找不到这个设置选项,那么试试下面这个目录一定就有了。
Affect Effects CC —> Preferences—> General—> Allow Scripts To Writr Files ….

7、 什么?你觉得麻烦,ok,下面我们用airbnb现成的动画资源来试一下
利用airbnb 开源库提供的资源
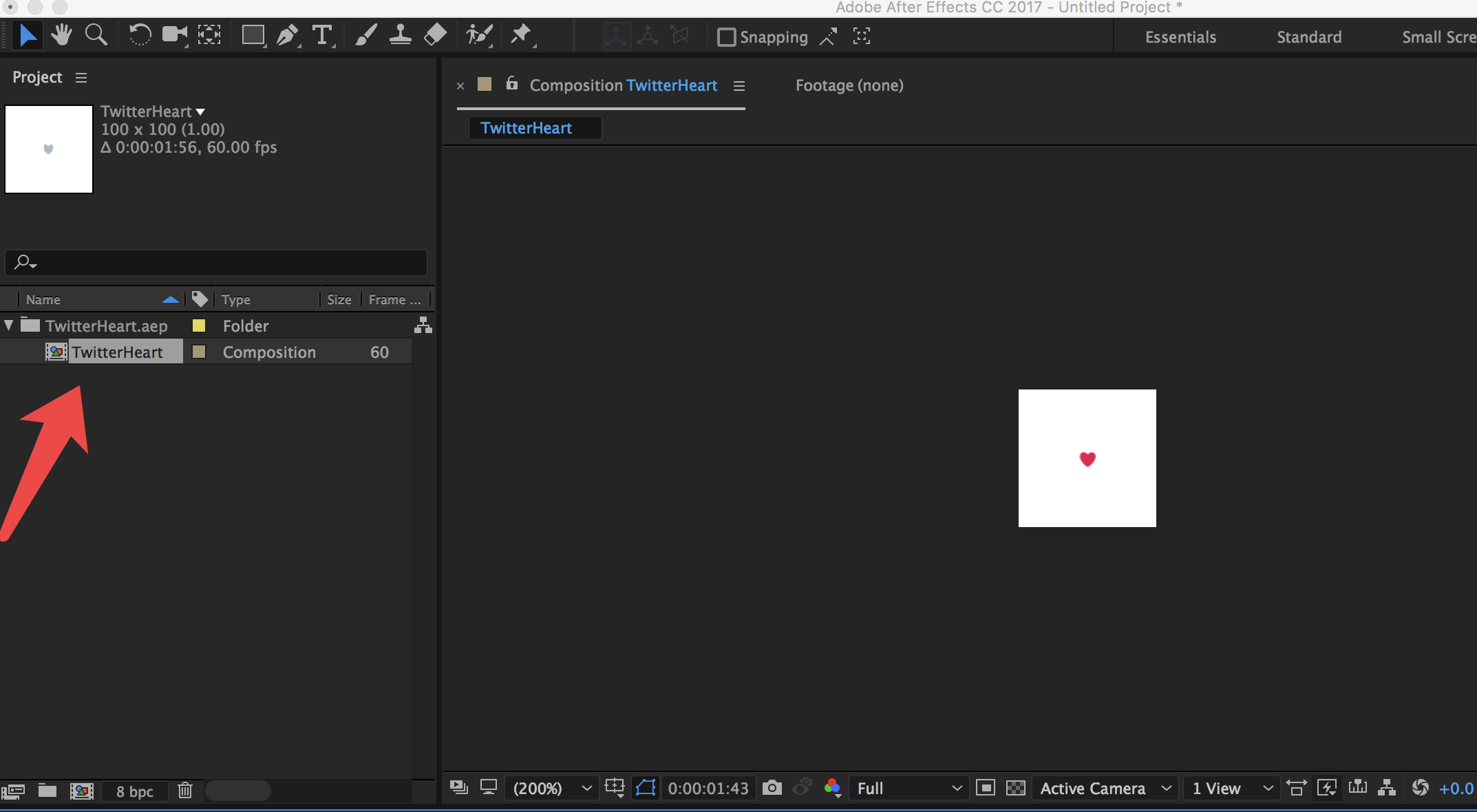
1、 Git clone 一份资源到本地,找到目录 After Effects Samples/TwitterHeart.aep
将这个资源拖入AE 工作区间。双击选中,点击空格 进行预览

2、同上6,导出json文件即可